↑ クリックすると原寸拡大表示されます。
今回はapple社のiPhoneアプリを使って、立体的なリボン結びをデザインする方法をご紹介します。
アップルストアなどで展示用に飾られているのを見かけたひともいると思います。
リボンにはアプリアイコンを並べてデザインしているので、アプリアイコン以外でも応用することができます。
詳細は以下から。
サンプル用PSDファイルダウンロード
英語表記のチュートリアルとなりますが、あらかじめデザインされているサンプル用PSDファイルも無料公開されています。
サンプルでレイヤーなどを確認しながらデザインすれば比較的簡単に完成させることができます。
ダウンロード詳細
ファイルサイズ : 2.21MB
ファイル形式 : psdファイル
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 15分から30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ レイヤーマスクを使った影の作り方
・ 自由変形の「ワープ」を使った立体的なリボンの作り方
・ リボンを立体的に見せるハイライトのデザイン方法
などがあります。
チュートリアルハイライト
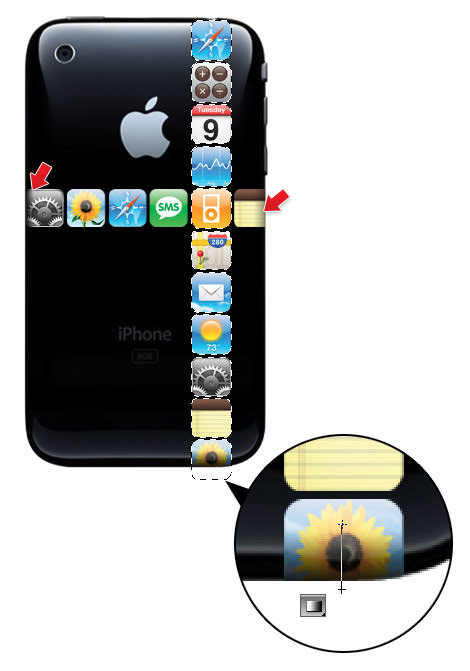
今回は立体的なリボン結びをデザインする方法を学ぶチュートリアルですので、iPhoneのデザインは省略されています。
サンプルPSDファイルに収録されているiPhone画像を使うか、「iPhoneの画面をカスタマイズしてオリジナルの一台を作るPSDファイル」を使うことでiPhoneの正面画像でデザインすることができます。
iPhoneアプリアイコンを整列後、レイヤーマスクを使うことで不要な部分を非表示にすることができます。
部分的に黒ブラシでペイントすることで、影を表現しています。

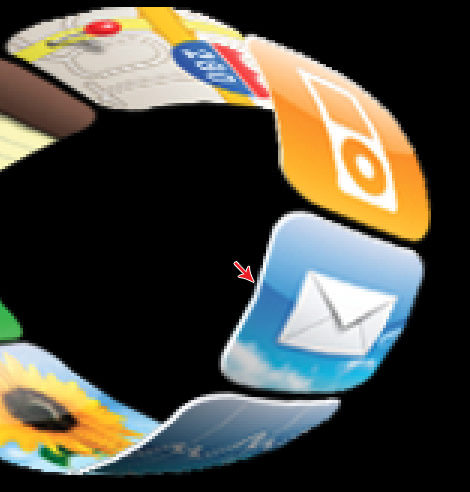
自由変形の「ワープ」を使うことで、お好み形に自由自在に変形させることができます。
慣れれば簡単ですが、最初は何度かやり直しながらデザインするといいかもしれません。
ちなみに、こちらの記事がワープの使い方を簡単&丁寧に説明していますよ。

こんな感じですね。

アイコンレイヤーを選択範囲に指定し、白で塗りつぶした新しいレイヤーを少しだけずらすことで立体的なハイライトを完成させることができます。

見た目のインパクトはあるものの比較的簡単なチュートリアルではないでしょうか。
詳しいチュートリアルに関しては、参照元サイトを参考にしてみてください。
ステップごとにサムネイル画像と一緒に分かりやすく解説されています。
